A magazine where the digital world meets the real world.
On the web
- Home
- Browse by date
- Browse by topic
- Enter the maze
- Follow our blog
- Follow us on Twitter
- Resources for teachers
- Subscribe
In print
What is cs4fn?
- About us
- Contact us
- Partners
- Privacy and cookies
- Copyright and contributions
- Links to other fun sites
- Complete our questionnaire, give us feedback
Search:
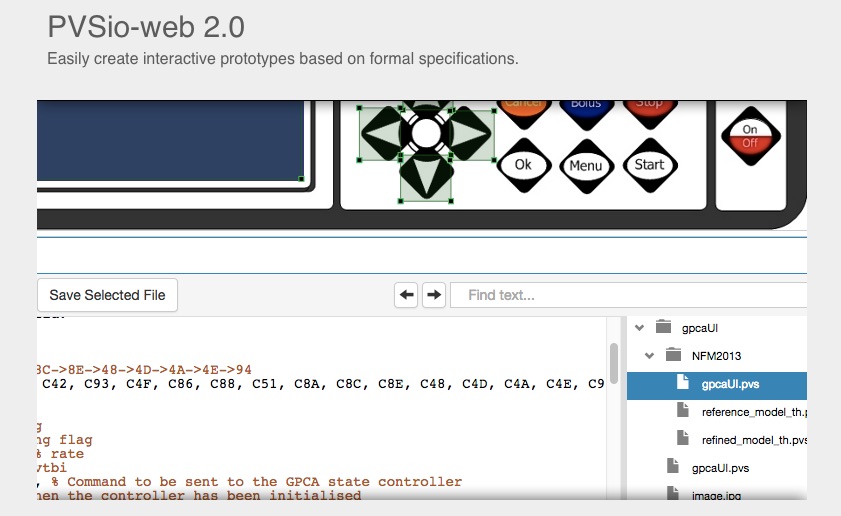
Prototyping Interactive Systems: PVSio-web
by Paul Curzon, Queen Mary University of London
When designing interactive gadgets, its important that they are evaluated early on in the design process. Rather than try and create a final working gadget designers create a series of prototypes, evaluating each and using what is learned to improve in the next prototype. Some prototypes might just be to show what a gadget will look like, a bit like an architects model shows what a building will look like. The way you use a gadget is also important though so interactive prototypes are also needed that people can actually try out.
One way to develop interactive prototypes is based on what is called a finite state machine. It is just a diagram showing the different states of the gadget or software and what the effects of actions will be in each state: ie what state they will move to and what it will output (eg what the machine will display in that state).
A finite state machine cn be thought of as a program because it describes actions that can be taken and the computations done as a result. The computations are just the changes to the state.
We can write a one-off program that executes finite state machines, called a finite state machine simulator. Then if we give it the description of any finite state machine, we have a working simulation of whatever the finite state machine describes.
The simulator first sets the state to the start state. Then as keys are pressed it follows the transitions changing the state to the new state, showing the output on its display. The labels on the transitions correspond to the keys being pressed and show which transition to take.
If the simulator combines the finite state machine with an image of whatever it is describing we can make the simulation's output realistic. For example, we can link pictures of each side of the flexagon to the output of the finite state machine, displaying them as the output. We can also link parts of the image displayed to actions, so that, for example, when we touch the picture of a button the linked transition happens. With a flexagon, we can make touching a pinch point flex the flexagon there. We then have a working simulation of the flexagon.
The finite state machine simulator, pvsioweb (www.pvsioweb.org) is an example of a research toolset that does this. Created to help design medical devices, it allows finite state machines to be drawn like this and then quickly turns them in to working simulations. It allows much more, as it is linked to powerful mathematical tools too that can help in the evaluation of designs ...