A magazine where the digital world meets the real world.
On the web
- Home
- Browse by date
- Browse by topic
- Enter the maze
- Follow our blog
- Follow us on Twitter
- Resources for teachers
- Subscribe
In print
What is cs4fn?
- About us
- Contact us
- Partners
- Privacy and cookies
- Copyright and contributions
- Links to other fun sites
- Complete our questionnaire, give us feedback
Search:
Arabesque art

You don’t need a paintbrush to create winning art. It’s possible to create images by writing a program. Raghd Rostom demonstrated how beautiful and intricate patterns can be created in this way. Her programmed art based on an Arabesque style led to her winning BrainAcademy 2007, a competition about computer science and creativity.
Raghd used a drawing system called GeomLab to create his winning images. It was developed by Mike Spivey, a computer scientist at Oxford University, as a fun way for people to learn to program in a style known as functional programming.
Tile by numbers
The basic method Raghd used was to create tiles that she could then repeat. To create a tile involves specifying lines and filled areas by giving a series of pairs of numbers that give the coordinates. For example, the sequence of numbers: [0,0, 4,0, 4,4, 0,4, 1,0] would draw the outline of a square with corners at positions (0,0), (4,0), (4,4) and (1,0).
Mixing light
Colours are indicated by giving three numbers. They stand for the different amounts of red, green and blue to be mixed. So if you want red you write: rgb(1,0,0). It has red (1) but no blue (0) or green (0) – it is red. Yellow can be made by mixing red and green with no blue: rgb(1,1,0). Notice that this system is not the familiar one of the way paint colours mix, but the way light colours mix. Light works differently. Mix all your paint together and you get brown. When you mix all the light colours together as in rgb(1,1,1) you get white light, which is why sunlight looks white – it's a mixture of all the colours in the rainbow.
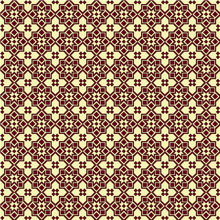
Raghd used this method of colour mixing to create cream and brown colours: cream is rgb(1,1,0.75) and brown, rgb(0.7,05,03). She then created the basic tile (shown below) that forms the foundation of her picture.

How to program a mosaic
Whole pictures could be created as one big tile in this way, but for images that include repetition like Arabesque tilings, programming gives you a better way. You can bind up a basic tile as a new command – a ‘function’. You think up a name for it and link the name to the series of commands. Then whenever you want that pattern to appear, rather than give the full sequence of tiling commands, you just give your new command. The result is that that whole tile appears. Raghd created a tile called mosaic using a ‘define’ command:
define mosaic = _tile(36,36,0,0, [[0,0, 0,3, 18,12, …
If you wanted then to create a row of 3 of these you would just need to repeat the command, mosaic 3 times using the $ command to say “put them side by side”:
mosaic $ mosaic $ mosaic
Raghd used a more flexible method than this called ‘recursion’ to do the same thing. This involves writing a new command that says what to do with some arbitrary number of tiles n.
If n is just 1 then we just put down our single tile, no problem:
row (1) = mosaic
This says that the new command row(1) means the same as mosaic.
What if n is more than 1? Then we want to place a single tile next to a row that is one tile shorter. A row of three is just a tile placed next to a row of 2. We can write this as follows:
row(n) = row(n-1) $ mosaic when n>1
This says a row of n is the same as a row of (n-1) placed next to a single tile when n is more than 1. Putting these together we get a little functional program:
define row(n) = row(n-1) $ mosaic when n>1 | row (1) = mosaic
Now we can just write mosaic(3) to get a row of three, but better still if we want a row of 5 we just write mosaic(5) instead. No extra programming required.
We can then go a step further and make increasingly large squares from our rows in a similar way. Given a small square we can make a bigger square by adding a new row on the top, then adding a new column down the side:
define square (n) = row(n) & (square (n-1) $ rot(row(n-1))) when n>1 | square(1) = mosaic
A square of size 1 is just our mosaic tile. A square of size n is made from a row of size n placed on top of a square of size one less next to a rotated row of that same size. Note here how Raghd used the command called rot. It just rotates our row through 90 degrees before drawing it.
Now to draw a 5 by 5 square for example, we just write:
square(5)
Want a bigger square that is 10 by 10? Easy:
square(10)
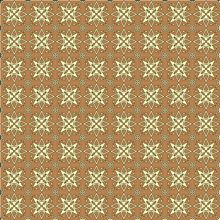
By using some simple programming techniques, Raghd was able to create a range of mathematical Arabesque drawings, each made from just one tile repeated but where there is no definite outline of the individual squares.


